对一个元素使用多种变形的方法
来源:HTML5与CSS3权威指南018.2.1 两个变形示例
我们来看两个示例,代码清单18-5是一个对元素先移动,然后旋转最后缩放的示例;代码清单18-6是一个对元素先旋转,然后缩放,最后移动的示例。这两个示例都是对同一个页面中同一个元素进行多重变形的示例,而且各种变形方法中所使用的参数也都相同,旋转时都是顺时针旋转45度,缩放时都是将元素放大1.5倍,移动时都是向右移动150px,向下移动200px,两个示例的差别只是使用三种变形方法的先后顺序不一样而已,我们来看一下两种示例在浏览器中的运行结果是否相同。
代码清单18-5 对元素使用多重变形的示例(先移动,然后旋转,最后缩放)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对元素使用多重变形的示例</title>
<style type="text/css">
div {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px, 200px) rotate(45deg) scale(1.5);
-moz-transform: translate(150px, 200px) rotate(45deg) scale(1.5);
-o-transform: translate(150px, 200px) rotate(45deg) scale(1.5);
transform: translate(150px, 200px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
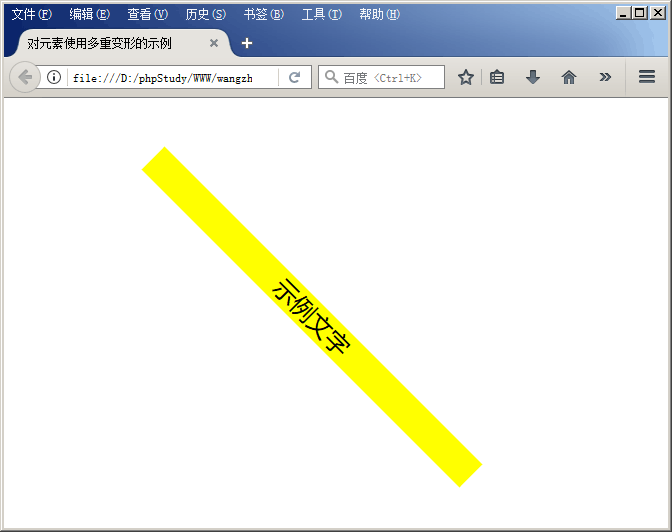
代码清单18-5的运行结果如图18-8所示。

图18-8 对元素使用多重变形示例
(先移动,然后旋转,最后缩放)
代码清单18-6 对元素使用多重变形示例(先旋转,然后缩放,最后移动)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对元素使用多重变形的示例</title>
<style type="text/css">
div {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: rotate(45deg) scale(1.5) translate(150px, 200px);
-moz-transform: rotate(45deg) scale(1.5) translate(150px, 200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px, 200px);
transform: rotate(45deg) scale(1.5) translate(150px, 200px);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
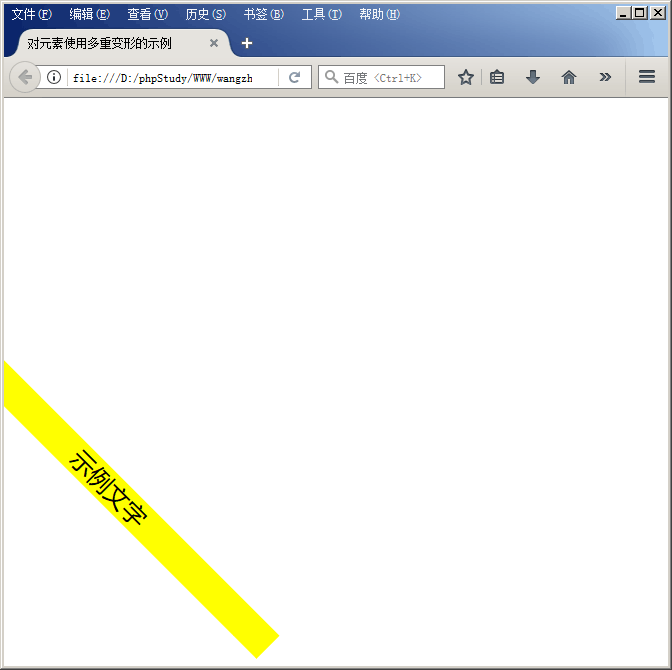
代码清单18-6的运行结果如图18-9所示。

图18-9 对元素使用多重变形示例
(先旋转,然后缩放,最后移动)
从两个示例的运行结果中我们可以看出,元素在两个页面上所处位置并不相同,为什么会这样?
首先,我们来详细地看一下代码清单18-5的示例中做变形处理的详细步骤。
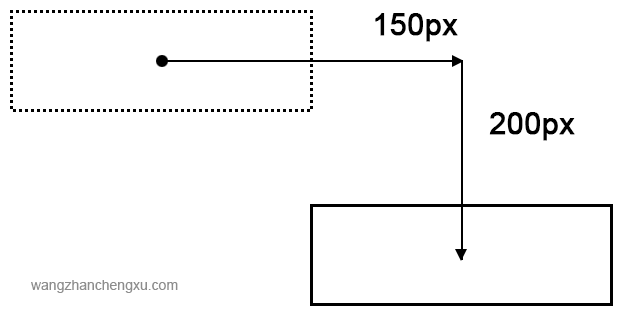
1)首先向右移动150px,向下移动200px,如图18-10所示(图中黑点为元素的中心点)。
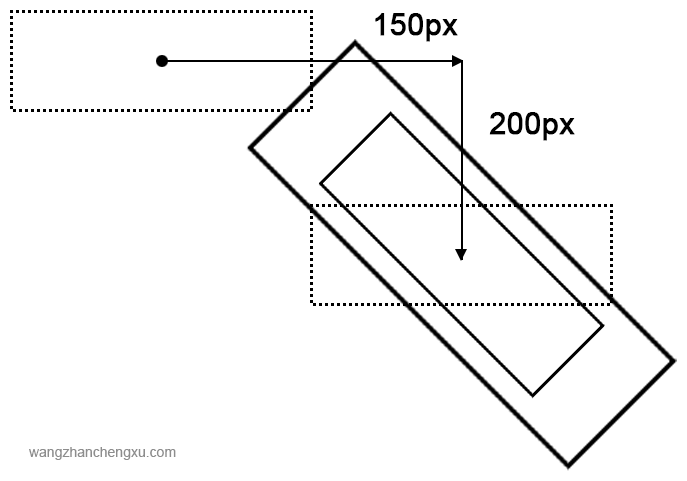
2)然后旋转45度,并且放大1.5倍,如图18-11所示(图中黑点为元素的中心点)。

图18-10 元素向右移动150px,向下移动200px

图18-11 元素经过移动后旋转并放大
接下来,我们来详细地看一下代码清单18-6的示例中所做变形处理的详细步骤。
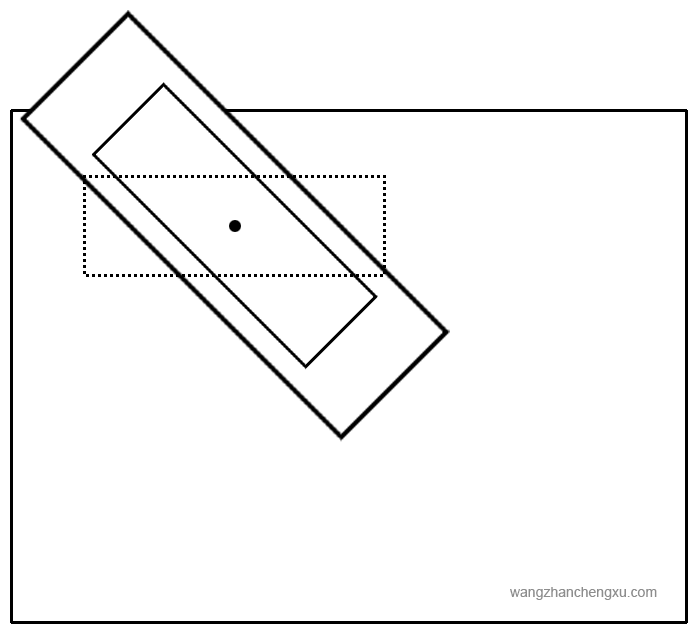
1)首先旋转45度,并且放大1.5倍,如图18-12所示(图中黑点为元素的中心点)。
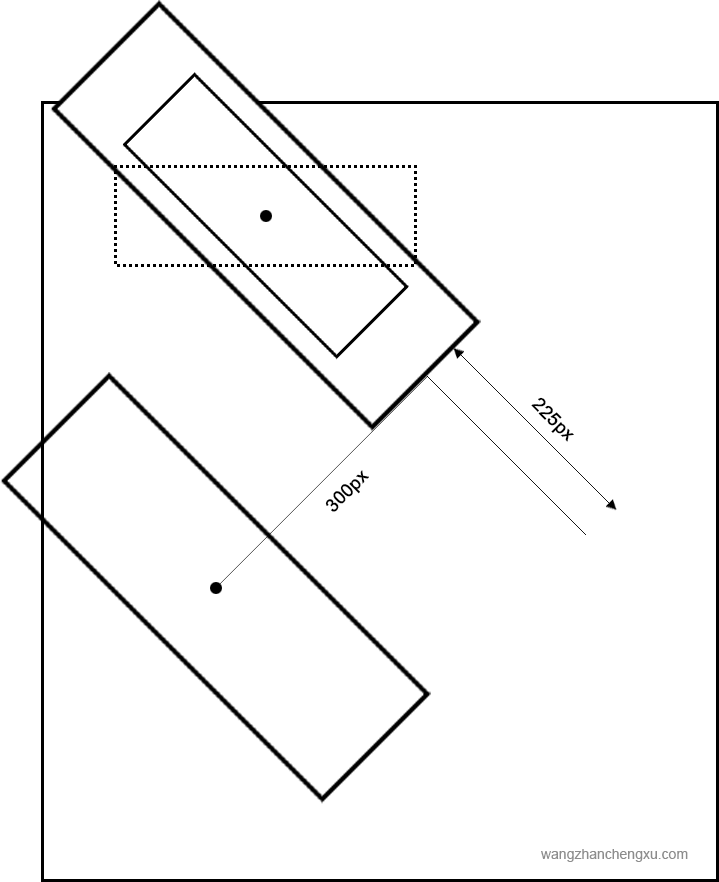
2)然后向右移动150px,向下移动200px,如图18-13所示。

图18-12 元素旋转45度,并且放大1.5倍

图18-13 元素经过旋转并放大后移动
- 版权声明:本站原创文章,于2017年03月28日,由网站程序网发表。
- 转载请注明:对一个元素使用多种变形的方法-网站程序网
 终于等到你,还好我没放弃
终于等到你,还好我没放弃