phpcms smoothproducts 实现产品组图放大弹出展示效果
0最近有好多热爱学习开发网站的童鞋们请教我如何基于phpcms建站程序做一个产品组图的展示效果,其中要求有产品图放大镜功能,单击产品图可全屏查看并要有左右按钮(可单击查看上一个与下一个产品图)。其实要实现这种图片展示效果,我们一般都会采用一些现成的功能强大且封装好的JS插件,例如出色的Smooth Products插件,该插件是基于JQuery库的,所以在使用时先要把JQuery库加载进来。首先我们来看下Smooth Products插件提供的DEMO文件(如下代码所示),之后再根据此页面来编写基于phpcms建站程序的产品模型前台产品内容页模板。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smoothproducts商品放大镜JS插件</title>
<style type="text/css">
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;outline:none;list-style:none}
body{padding:20px}
</style>
</head>
<body>
<div class="sp-loading"><img src="images/onLoad.gif" alt=""><br>加载图片中...</div>
<div class="sp-wrap">
<a href="images/1.jpg"><img src="images/1_tb.jpg" alt=""></a>
<a href="images/2.jpg"><img src="images/2_tb.jpg" alt=""></a>
<a href="images/3.jpg"><img src="images/3_tb.jpg" alt=""></a>
<a href="images/4.jpg"><img src="images/4_tb.jpg" alt=""></a>
<a href="images/5.jpg"><img src="images/5_tb.jpg" alt=""></a>
<a href="images/6.jpg"><img src="images/6_tb.jpg" alt=""></a>
<a href="images/1.jpg"><img src="images/1_tb.jpg" alt=""></a>
<a href="images/2.jpg"><img src="images/2_tb.jpg" alt=""></a>
<a href="images/3.jpg"><img src="images/3_tb.jpg" alt=""></a>
<a href="images/4.jpg"><img src="images/4_tb.jpg" alt=""></a>
<a href="images/5.jpg"><img src="images/5_tb.jpg" alt=""></a>
<a href="images/6.jpg"><img src="images/6_tb.jpg" alt=""></a>
</div>
<link href="style/smoothproducts.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/smoothproducts.min.js"></script>
<script type="text/javascript">$(window).load(function(){$('.sp-wrap').smoothproducts();});</script>
</body>
</html>
以上代码运行的效果如下所示,有需要的朋友可点击下载该插件:smoothproducts商品放大镜JS插件.rar
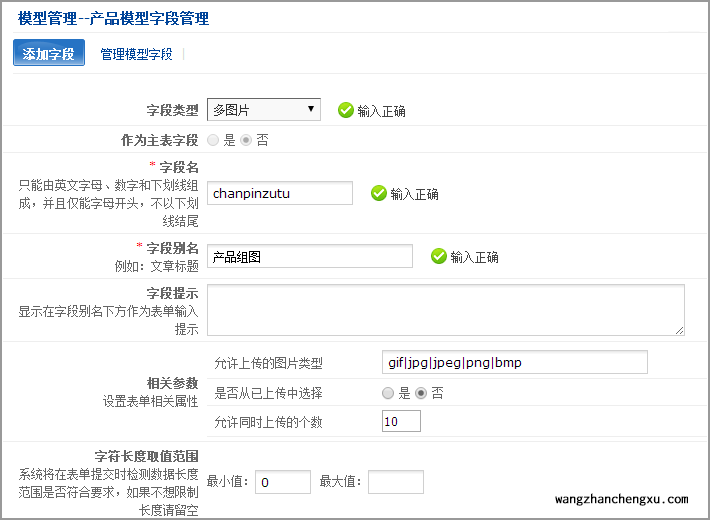
要把该产品展示效果整合到基于phpcms建站程序的内容页模板,首先我们需要在相关模型(例如产品模型、相册模型)里添加一个多图片字段类型,如下图所示:

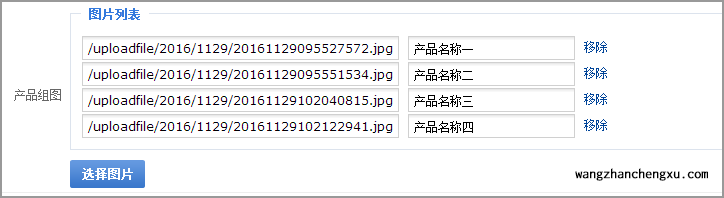
有了多图片字段,在发布内容时就可以批量上传产品组图,如下图所示:

保存内容之后我们需要修改内容页模板,根据Smooth Products插件提供的DEMO示例,修改的代码片段如下所示:
<link href="/statics/style/smoothproducts.css" rel="stylesheet" type="text/css">
<div class="sp-loading"><img src="/statics/images/admin_img/onLoad.gif" alt=""><br>正在努力加载</div>
<div class="sp-wrap">
<!--检查产品组图字段是否有至少一张图片,否则调用缩略图-->
{if is_array($chanpinzutu) && count($chanpinzutu) > 0}
{loop $chanpinzutu $k $v}
<a href="{$v[url]}"><img src="{thumb($v[url],500,500,0)}" alt="{$v[alt]}"></a>
{/loop}
{else}
<a href="{$thumb}"><img src="{thumb($thumb,50,50,0)}" alt="{$title}"></a>
{/if}
</div>
<script type="text/javascript" src="/statics/js/jquery.min.js"></script>
<script type="text/javascript" src="/statics/js/smoothproducts.min.js"></script>
<script type="text/javascript">$(window).load(function(){$('.sp-wrap').smoothproducts();});</script>
- 版权声明:本站原创文章,于2017年03月16日,由网站程序网发表。
- 转载请注明:phpcms smoothproducts 实现产品组图放大弹出展示效果-网站程序网
阅读排行
 终于等到你,还好我没放弃
终于等到你,还好我没放弃