百度ueditor编辑器过滤自定义html标签及行内style样式代码
0百度ueditor编辑器在源代码模式下,当输入<div style="">、<iframe>这类html标签的内容时,切换回编辑器模式后(或者在源代码模式下直接提交保存),会发现输入的内容被删除,自动过滤掉了。这里提供两种解决方案:
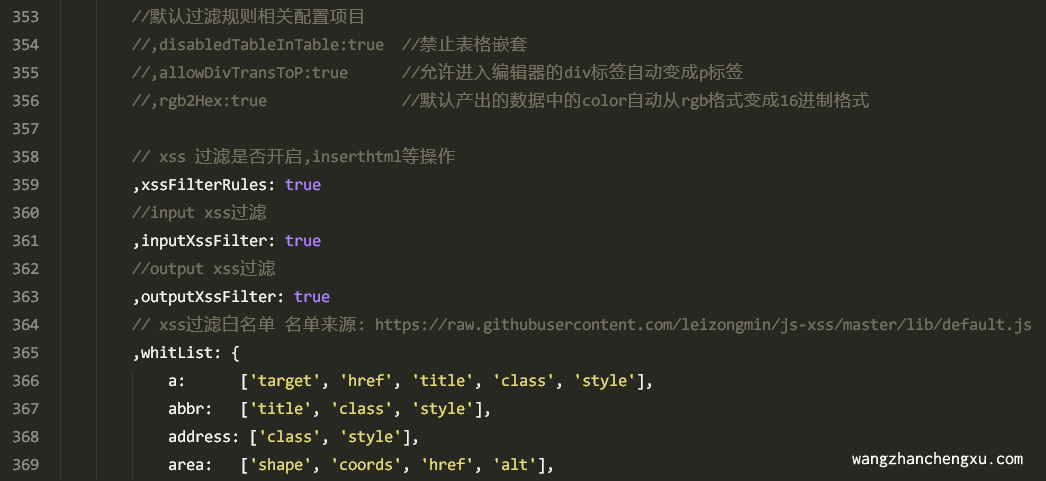
1、《白名单法》。网上找的很多配置黑白名单,不过都适用于老版本;新版本的文件名做了很大改变,找不到那些方法中描述的原样文件。但是,一套程序的原理总是不变的,通过几天的研究、试了多种方法,发现最新的版本(1.4.3)也有个所谓白名单,通过配置即可实现对默认的过滤规则做修改。在配置文件ueditor.config.js中,大约353行,有个注释(//默认过滤规则相关配置项),这里几行是基础的开关。下面有个xss过滤、insertHTML等操作相关的配置项,这里就是操作重点,xss过滤白名单即ueditor中源码模式下,不被过滤的标签。

例如:我们修改allowDivTransToP为false,在whitList{}白名单中加入div标签,则清除浏览器缓存后,在源码模式下编辑div标签,增加样式,切换到编辑器模式,就会生效;返回源码模式,div标签依然存在。同理,插入视频时,使<embed><iframe>标签不被过滤掉,可在whitList{}中分别增加相应标签及属性。
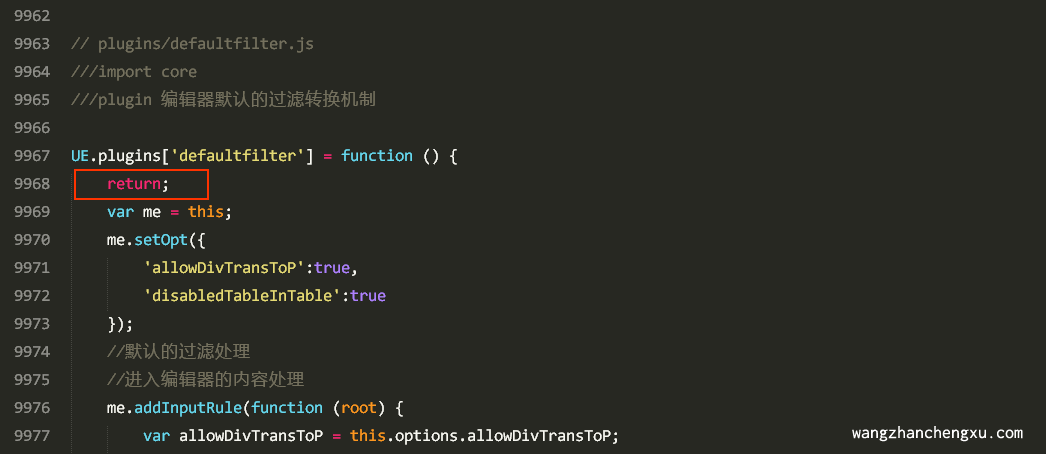
2、《简单粗暴法》。在文件ueditor.all.js中,有个函数UE.plugins['defaultfilter'] = function(){......},上面注释为,编辑器默认的过滤转换机制。可在函数开头直接添加return语句,使所有过滤机制都不生效。同理,对ueditor.all.min.js做同样处理(可搜索defaultfilter进行定位),这样,ueditor自带的所有过滤机制都不会生效,可在源码模式下随意使用html标签。

- 版权声明:本站原创文章,于2017年11月06日,由网站程序网发表。
- 转载请注明:百度ueditor编辑器过滤自定义html标签及行内style样式代码-网站程序网
 终于等到你,还好我没放弃
终于等到你,还好我没放弃