头像昵称填写功能
0在微信小程序中,当用户登录后,可以在页面中展示用户的头像和昵称。目前,微信小程序不允许开发者在未获得用户同意的情况下展示用户的头像和昵称,当需要展示时,应使用微信小程序的头像昵称填写功能。头像昵称填写功能分为头像选择和昵称填写,具体使用方法如下。
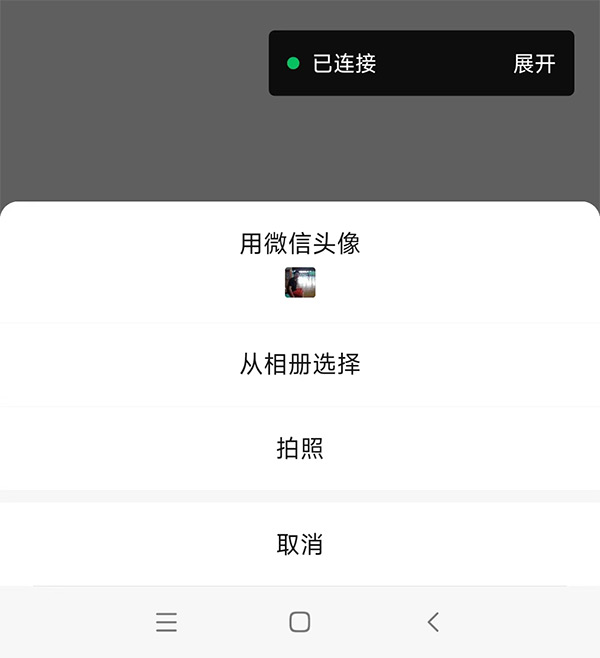
- 头像选择:将button 组件的open-type 属性值设置为 chooseAvatar,当用户选择头像之后,可通过bindchooseavatar 绑定的事件处理函数获取头像信息的临时路径。

- 昵称填写:将input 组件的type 属性值设置为nickname,当用户在此input 组件进行输入时,键盘上方会展示用户的微信昵称,用户可以使用该昵称,也可以手动填写昵称。
<button open-type="chooseAvatar" bindchooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}" />
</button>
<input type="nickname" placeholder="请输入昵称" />
onChooseAvatar:function(e){
console.log(e);
const {avatarUrl}=e.detail;//获取头像信息的临时路径
this.setData({avatarUrl});
}阅读排行
 终于等到你,还好我没放弃
终于等到你,还好我没放弃