- |评论(0)|阅读(0)
- |评论(0)|阅读(7)
- |评论(0)|阅读(3)
- |评论(0)|阅读(28)
微信小程序中的button组件的样式默认自带边框,而且尝试通过CSS给button设置border:none;或者outline:none;并不能去掉边框。无论是内联样式还是外联样式表都不能取消边框。这是因为微信小程序的button组件的边框并不是在border上设置
|评论(0)|阅读(16)- |评论(0)|阅读(6)
如果设置了picker-view组件的value属性后发现不起作用,那么可能造成该问题的原因是:1、JS事件执行机制问题,picker-view-column组件的页面渲染数据还没有生成,导致设置value属性失效,解决方案是使用 setTimeout(function(){在这里设置
|评论(0)|阅读(5)ES6实现了一种复合声明与赋值语法,叫作解构赋值。在解构赋值中,等号右手端的值是数组或对象,而左手端通过模拟数组或对象字面量语法指定一个或多个变量。在解构赋值发生时,会从右侧的值中提取(解构)出一个或多个
|评论(0)|阅读(7)JavaScript有5种循环语句:while、do while、for、for of(及其变体for await)和for in。循环的一个常见用途是迭代数组元素。
|评论(0)|阅读(11)目录:●使用let和const声明●何时使用const●变量与常量作用域●重复声明●声明与类型●使用var的变量声明●var和let重要区别●使用未声明的变量
|评论(0)|阅读(34)冒泡事件指某个组件上的事件被触发后,事件还会向父级元素传递;父级元素还会继续向父级的父级传递,一直到页面的顶级元素。而非冒泡事件则不会向父级元素传递事件。常见的冒泡事件类型还有下面几种:touchstart 手指触
|评论(0)|阅读(2)路由API用于实现页面跳转,常用的路由API方法有3个,分别是wx navigateTo()、wx redirectTo()和wx switchTab(),具体说明如下。wx navigateTo():用于跳转到另一个页面,跳转后原来的页面会保留,并在导航栏左侧提供一个返回按钮,用户可以
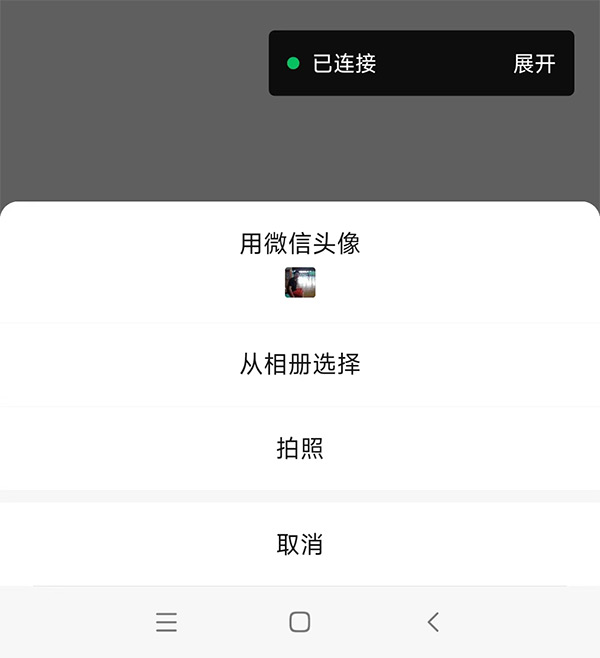
|评论(0)|阅读(8)目前,微信小程序不允许开发者在未获得用户同意的情况下展示用户的头像和昵称,当需要展示时,应使用微信小程序的头像昵称填写功能。头像昵称填写功能分为头像选择和昵称填写,具体使用方法如下。
|评论(0)|阅读(20)